ก่อนอื่นต้องบอกว่าผมไม่เคยเขียนเว็บแนว dynamic website มาก่อนเลยซึ่งเว็บนี้เป็นเว็บแรกที่เขียนครับ
ประวัติความเป็นมา
ทีแรกผมเห็นทางฝั้งผู้ฝันใฝ่โดยคุณRiki Nozomuเป็นdevทำครับ แล้วอยู่ๆมีวันหนึ่ง มาความอยาก__หาทำ__ ทำให้อยากเขียนขึ้นมาครับ โดยทักไปขออนุญาตก่อนทำครับ และก็folkมาดู ปรากฏ
ปัญหาแรก: ผมเขียน/แก้REACTไม่เป็น/ตัวเว็บเป็นแบบอ่านJSONไม่ได้Dynamicแบบเริ่มแรก
ใช่ครับ ผมเขียน/แก้reactไม่เป็น โดยปกติเว็บที่ผมเขียนจะเป็นแนว HTML + CSS + TAILWIND ครับ แต่ด้วยความที่ REACT เป็นแนว JAVASCRIPT OVER HTML ทำให้ต้องเขียน javascript เป็นในระดับหนึ่งครับ แต่…
ปัญหาแรก.5: เพราะผมไม่เคยเขียนทำให้…
ไม่รู้จะเริ่มยังไง เลย…
ลองศึกษาการเขียนformผ่านการใช้reactดูครับ
โดยลองเขียนตามในyoutube ซึ่งเป็นอะไรที่เปิดโลกมากครับ ว่าreactนั้นจะแน่นไปทางการเขียนแบบcomponent ซึ่งต้องมีการ stage management ซึ่งก็นั้งศึกษาตามyoutube ปรากฏไม่รอดครับ โดยลองนำในคู่มือไปประยุกต์กับตัวwebsiteที่folkมา ไม่รอดครับ ค่อนข้าง__ยุ่งยากมาก__
อยู่ๆก็มีความคิดขึ้นมา
จากประวัติเว็บ Siravij (อดีต Siravijbb.me) จะทราบว่าเคยใช้SvelteKitมาเขียนก่อนครับ แต่ด้วยความที่อยากรวมDomainกับSiravij Blogเป็นหนึ่งเดี่ยว ทำให้ลองแก้Blogให้จากอยู่ Index.astro ให้เป็น /blog/index.astro ผลก็คือเราสามารถใช้ได้ครับ ทำให้ Siravijbb Portfolio Gen2 ได้Archived เลยคิดว่าไหนๆ ลองกลับไปใช้ SvelteKit ดู โดยเริ่มจากดูตามyoutubeครับ “How to connect SvelteKit With MongoDB” (ผมก็ไม่เคยใช้MongoDBด้วยครับ (ยกเว้นSiravijbb GEN1 ที่ไปfolkเว็บสำเร็จรูปมาทำ(มากกว่าGEN2) แล้วมีMongoDBติดมาสำหรับระบบติดต่อContactครับ
Hoku-Birthday-2024 (READER)
เริ่มด้วย ทำตามคลิป โดยทำตามนี้เราจะReader โดยลองเอาDataในJSON FileของBaku-BD มาใส่DBเราก็ได้ครับ ตอนนี้เราก็ได้Readerง่ายๆมาแล้วครับ
Hoku-Birthday-2024-Sending
หลักจากนี้ก็ตามมาด้วยการทำformครับ เราก็ทำแบบเดิมครับ ตามคลิป โดยBack-Endรุ่นแรกเราจะเก็บข้อมูลในรูปแบบนี้ครับ

Hoku-Birthday-2024-Wish-Sending
หลังจากนั้นเราจะพบว่าเราน่าจะรวมกันเป็นชิ้นเดี่ยวได้ไหม ปรากฏง่ายมากครับ แค่ COPY AND PASTE แล้วแก้functionให้ชี้ไปจุดเดี่ยวก็ได้

ปัญหาต่อมา… ปัญหาที่สอง: มันโหลดช้ามากครับ 10 วิ+
ด้วยความที่SvelteKitต้องการไม่ให้เกิดWaterfall ทำให้มันจะ await data ทั้งหมดจนกว่าจะโหลดเสร็จ มันให้ช้า เราเลยแก้โดยการหาgoogleแล้วเจอ แค่ทำเป็น Streaming with promises แค่นั้นครับ ปัญหานี้หมดไป
จาก



ปัญหานี้จบ
แล้วคุณ neaht ก็ทักมาครับ
เลยอธิบายback-endไป แล้วคุณneahtได้แนะนำให้เปลี่ยนเพื่อmigrationให้ง่ายขึ้นครับ จากที่เราจะเก็บในDB เราเก็บแค่Choice ไปแล้ว ดึงchoice ผ่านIF-ELSE
จาก



LIVE วันเกิดก็มาถึง
จากLIVE จะพบว่าเว็บก็ยังมีปัญหาเหมื่อนเดิมครับ คือLCP ยังมีปัญหาเหมื่อนเดิมครับ

HOTFIX
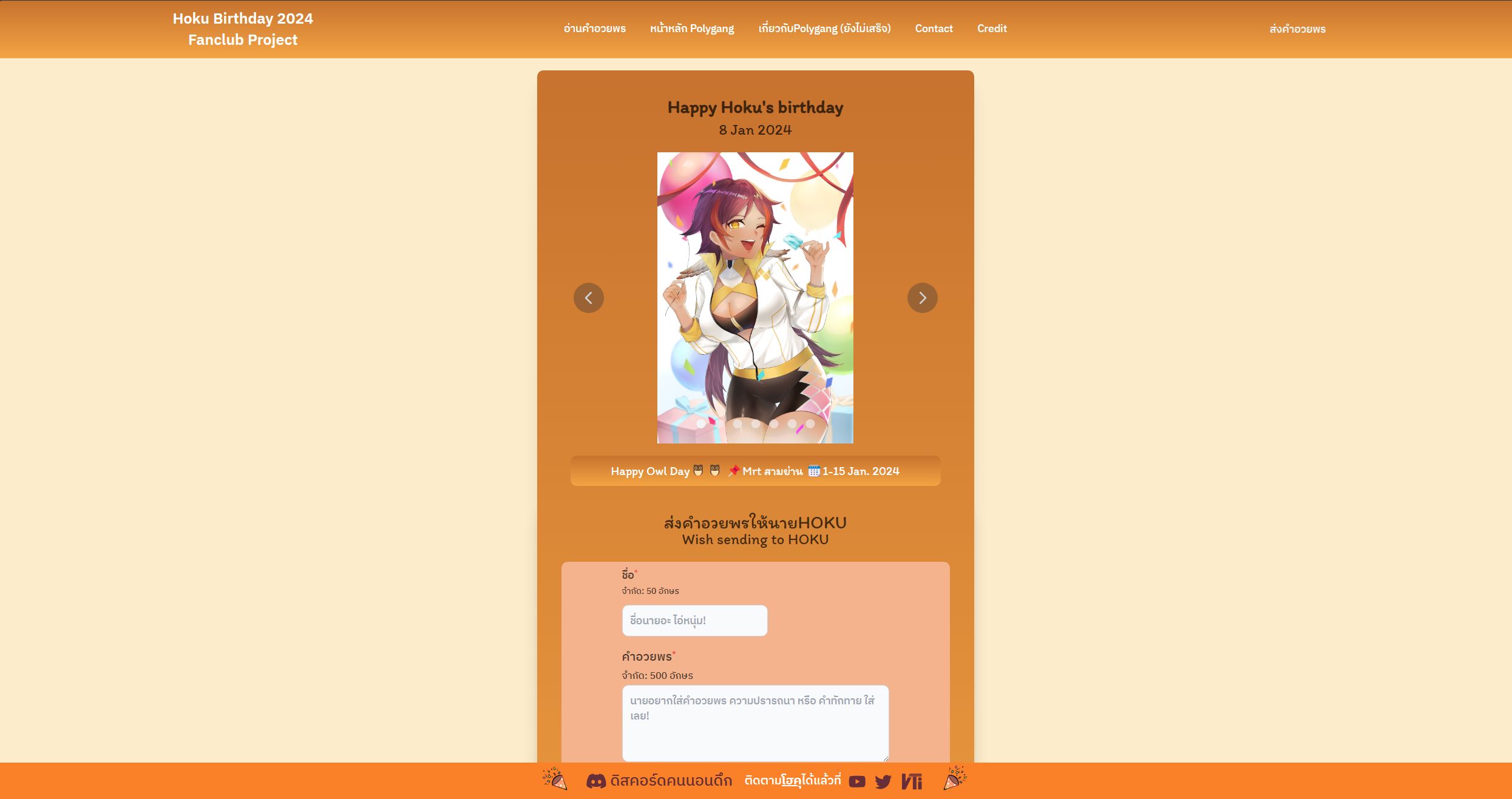
พบว่า คนอวยพรไม่ทันครับ เลยhotfixโดยการoveride ให้return form still open = trueแค่นี้มันก็renderให้มีtext boxครับ

สรุป
DOWNTIME: Not more than 3 second Cause: Forgoten to open connection before count document